1. ’Less is more’ benadering.
Een minimalistisch design zien we steeds vaker terugkomen bij de ontwikkeling van een website, ook wel een ‘flat design’ genoemd. Dit design maakt vaak gebruik van open ruimtes en heldere kleuren. Het ontwerpen van een ‘flat design’ begon als een trend, maar we zien steeds meer dat dit de standaard wordt. Voordelen van een ‘flat design’ zijn dat de laadtijd van een website aanzienlijk sneller kan zijn, makkelijk toe te passen voor het gebruik op de mobiele telefoon en zeer gemakkelijk in gebruik is voor de bezoeker.
2. Mobiel-eerst optimalisatie
Iedereen wil goed vindbaar zijn in Google en wat Google belangrijk vindt veranderd constant. Websites worden nu streng beoordeeld of deze goed zichtbaar zijn op de mobiele telefoon. Een snel ladende, perfect mobiel geoptimaliseerde site is de sleutel tot het verbeteren van de stijging in de zoekresultaten.
3. One-page-design
Alle content overzichtelijk op 1 pagina, maar wel de bezoeker het idee geven dat de website uit verschillende pagina’s bestaat. Dit kan met een One-page-design. De pagina wordt opgedeeld in verschillende secties, aan deze secties worden links toegevoegd, zodat het menu nog steeds kan navigeren naar de informatie waar de bezoeker naar opzoek is.
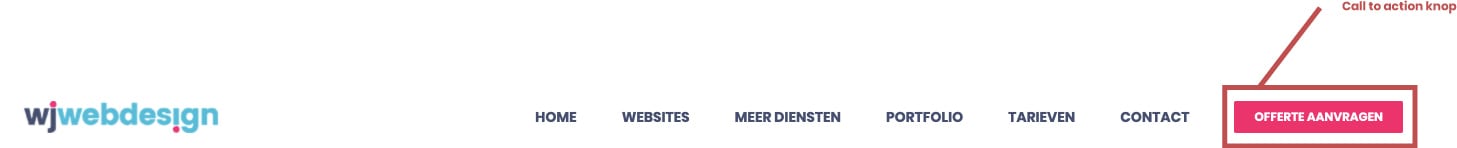
4. Maak gebruik van ‘Call to action’ knoppen
Zodra een bezoeker op je website komt, weet deze dan wat hij of zij moet doen? Bezoekers weten nog niet welke pagina’s ze willen bekijken, zonder wat hulp over welke richting ze op kunnen. Call to action knoppen helpen hier bij. Met deze knoppen kan
je de bezoeker sturen naar de informatie waarnaar ze opzoek zijn, zonder elke pagina afzonderlijk door te lezen.
5. Navigeren op de site
Bij het designen van een website is het menu, de navigatie, zeer belangrijk. Deze moet overzichtelijk en makkelijk in gebruik zijn. Aangezien een groot aantal van je bezoekers waarschijnlijk de website bekijkt op de mobiele telefoon, moet ook de navigatie optimaal zijn voor gebruik op mobiel.